AstroとSvelteでStaticサイトを作って、GitHub Actions で定期的に情報を取得更新するようにした
はじめに
Astro が ver2.2 に達した投稿を見かけたので、React 製の oriverk.dev を Astro 製にリプレースしました。
- reference
Astroとは
Astro is the all-in-one web framework designed for speed. Pull your content from anywhere and deploy everywhere, all powered by your favorite UI components and libraries.
速度重視で、他の UI フレームワークも使えるオールインワンの Web フレームワークです。実際に Astro では SSG と SSR の両方を作ることが出来、React や Vue、Svelte なども混ぜて使うことができます。
コード先頭に frontmatter の様なものがあることを除けば、基本は Svelte や Vue の様で、if 文や繰り返し箇所は React の様な感じです。
index.astro
---import Layout from '../layouts/Layout.astro';import Card from '../components/Card.astro';---
<Layout title="Welcome to Astro."> <main> <h1>Welcome to <span class="text-gradient">Astro</span></h1> <ul role="list" class="link-card-grid"> {[...Array(2)].map((_, i) => ( <Card href={`https://astro.build/docs/${i === 0 ? '' : i}`} title={`Documentation ${i === 0 ? '' : i}`} /> ))} </ul> </main></Layout>
<style> main { margin: auto; padding: 1.5rem; max-width: 60ch; } h1 { font-size: 3rem; font-weight: 800; margin: 0; }</style>AstroとSvelteを使った感想
よかったこと
- Astro 自体が非常に単純で理解しやすい(Next.js 比)
- astro.Config で md ファイルの取り扱いが設定でき、あれやこれやと until function を書かずとも frontmatter を取得したり、html にコンパイルできる
- よいこととは実感してないけどリポジトリサイズが非常に小さい
- 3.34MB: oriverk/oriverk.dev
- 593KB: oriverk/astro-site
- 3.34MB: oriverk/oriverk.dev
よくはなかったこと・ふつごうだったこと
.astroでの event handling にはdocument.querySelectorなどと書く必要がある- Scripts and Event Handling 🚀 Astro Documentation
- Svelte などの UI フレームワークを使う必要がある主因だと思う
- Scripts and Event Handling 🚀 Astro Documentation
- Astro の構文が React と Vue/Svelte の中間みたいで、if 文や each 文を書くときに困惑する
- 経験により解消されるとは思う
.astro上で UI フレームワークコンポネントを呼び出す際に、両者との微妙な違いにより困ることがある- GitHub 上で script や style 領域がハイライトされない
- Svelte も Vue もされない
サイトについて
主に次のような機能をもったサイトにしたいと考えました。
- Static Site である
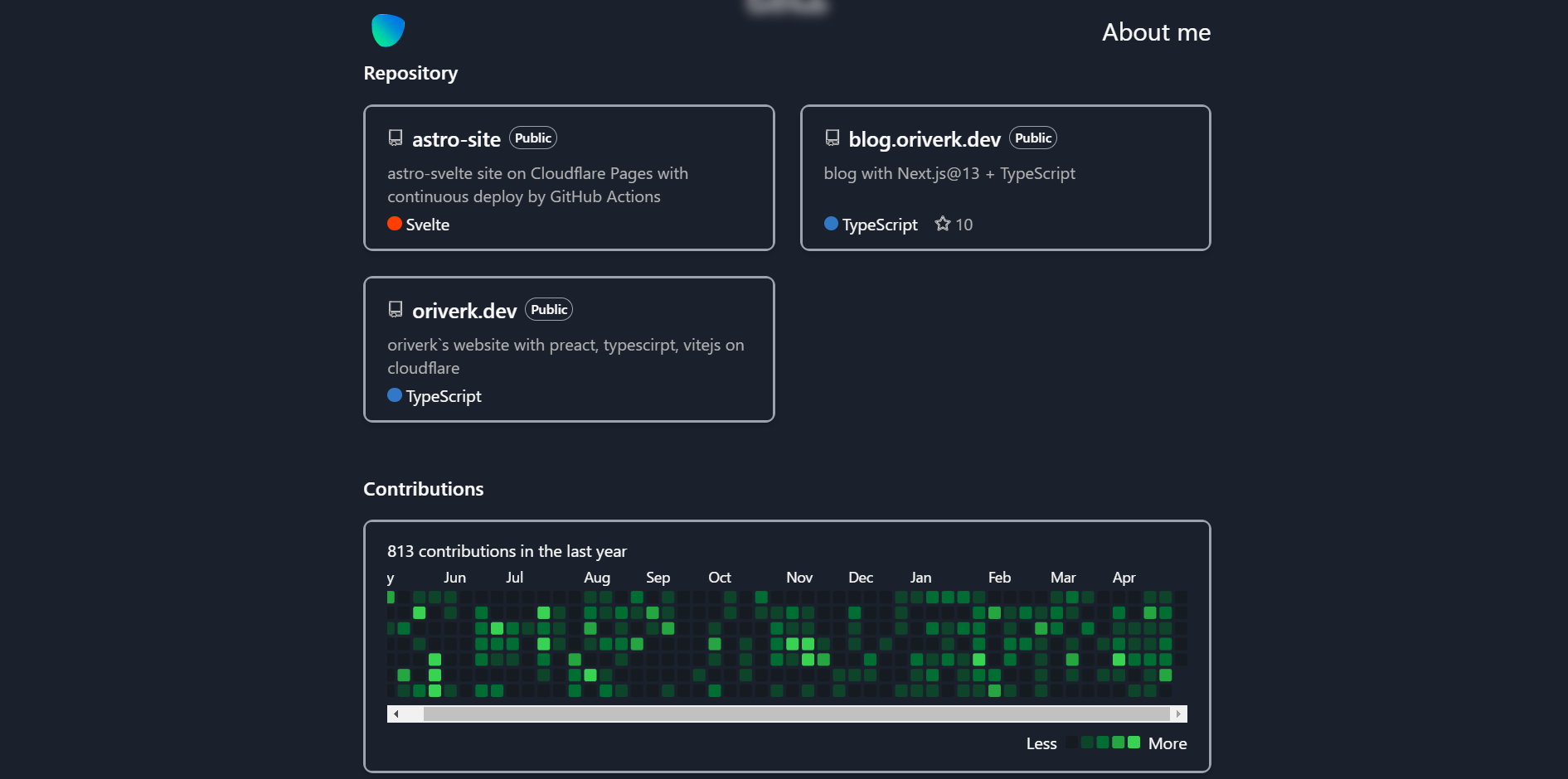
- GitHub の Pinned Repos と Contribution Calendar(GitHub 草)を表示できる
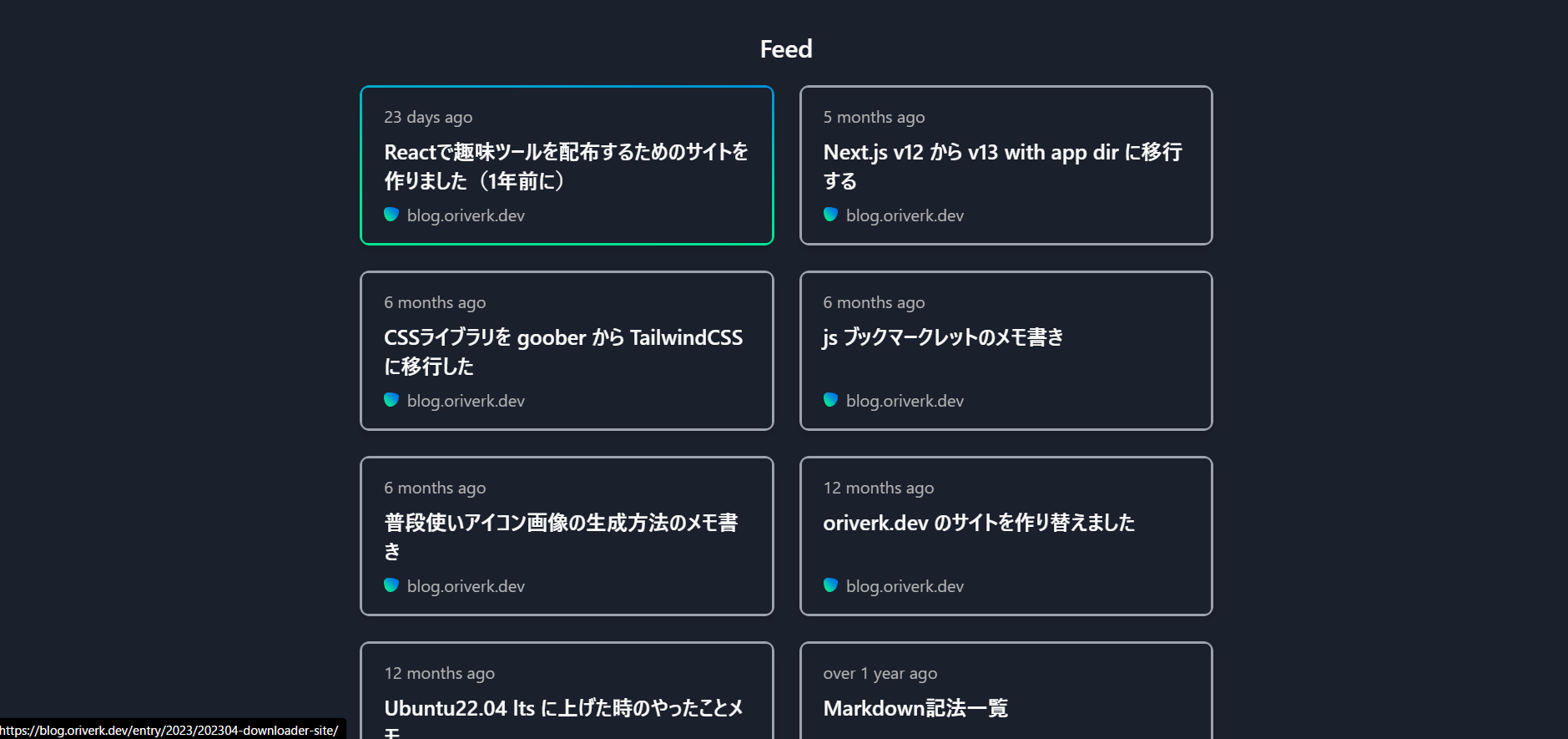
- blog.oriverk.dev のコンテンツを取得表示できる
- Cloudflare Pages にデプロイし、サイトデータを自動で更新できる
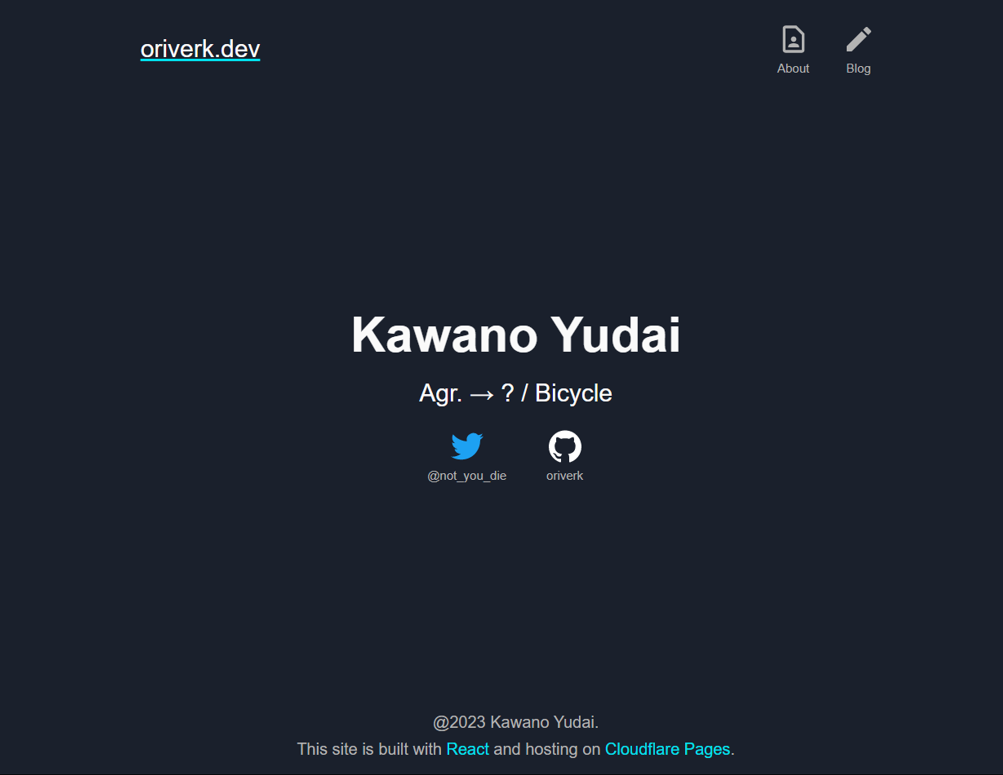
また、以前に oriverk.dev を React で作ったときの感じを踏襲したいとも考えていました。
主に使用したもの
Astro だけでもサイトは作れますが、Astro と他 UI フレームワークを使った場合の感じを知りたかったので、軽量さに共通点を持つ Svelte を UI フレーム枠に採用しました。全体的な view?の/pages は astro ファイルで作り、components は svelte という風に使い分けました。
- Astro
- Svelte • Cybernetically enhanced web apps
- fetcher
- linter
Init astro app
npm create astro@latest -- --template basicsAstro と Astronaut を掛けているのか、Houston という名前の顔文字が可愛いかったです。


npm i -D npm-run-allnpm i -D @commitlint/{config-conventional,cli}# echo '{"extends": ["@commitlint/config-conventional"]}' > .commitlintrc.json
npm install -D eslint @typescript-eslint/parser eslint-plugin-{astro,jsx-a11y,import} eslint-import-resolver-typescriptnpm install -D prettier prettier-plugin-astro eslint-config-prettier# echo {} > .prettierrc.json
npx husky-init && npm installnpx husky add .husky/commit-msg 'npx --no -- commitlint --edit "$1"'
npx astro add svelte
npm i sass cssnano autoprefixercode linterの設定
Astro と Svelte を混ぜるので当然なのですが、両者用の設定が必要でした。なので、init svelte app の箇所に加えて
npm i -D eslint-plugin-svelte3 prettier-plugin-svelteESLint Config
他レポジトリで使っていた svelte 用の Config と混ぜる形で作りました。Svelte は今年に入って触ったばかりなので、設定が正しい状態にあるかはわかりませんが、動いてます。
.eslintrc.yml
extends: - plugin:astro/recommended - plugin:jsx-a11y/recommended - plugin:import/recommended - plugin:import/typescript - prettieroverrides: - files: - '*.astro' parser: astro-eslint-parser parserOptions: parser: '@typescript-eslint/parser' extraFileExtensions: - .astro rules: {} - files: - '*.svelte' processor: svelte3/svelte3 parserOptions: parser: '@typescript-eslint/parser' extraFileExtensions: - .svelte rules: {} settings: svelte3/typescript: trueparser: '@typescript-eslint/parser'parserOptions: ecmaVersion: latest sourceType: moduleplugins: - svelte3 - '@typescript-eslint'ignorePatterns: - './dist/**/*'settings: {}Prettier Config
trailingComma: es5tabWidth: 2semi: falsesingleQuote: trueplugins: - prettier-plugin-astro - prettier-plugin-sveltepluginSearchDirs: falseChatGPTとGitHub GraphQL API
GitHub GraphQL API クエリ作成には ChatGPT を利用しました。ChatGPT のバージョンは 3.5 でデータは 2021 年 9 月までのものらしく、例えば 21 年 10 月以降に変わった内容については正確には答えることができません。なので、ChatGPT が出力したクエリを GitHub GraphQl API Explorer で試して正常に動くかを確認し、クエリを調整することにしました。
GitHub GraphQL API を用いて、ユーザ名oriverkのpinned repository と contribution calendar のデータを取得せよChatGPT-3.5 出力結果
query { user(login: "oriverk") { pinnedItems(first: 6) { nodes { ... on Repository { name description url stargazers { totalCount } forkCount } } } contributionsCollection { contributionCalendar { totalContributions weeks { contributionDays { contributionCount date } } } } }}Explorer で検証した後、公式ドキュメントを片手に適宜クエリを修正して利用しました。
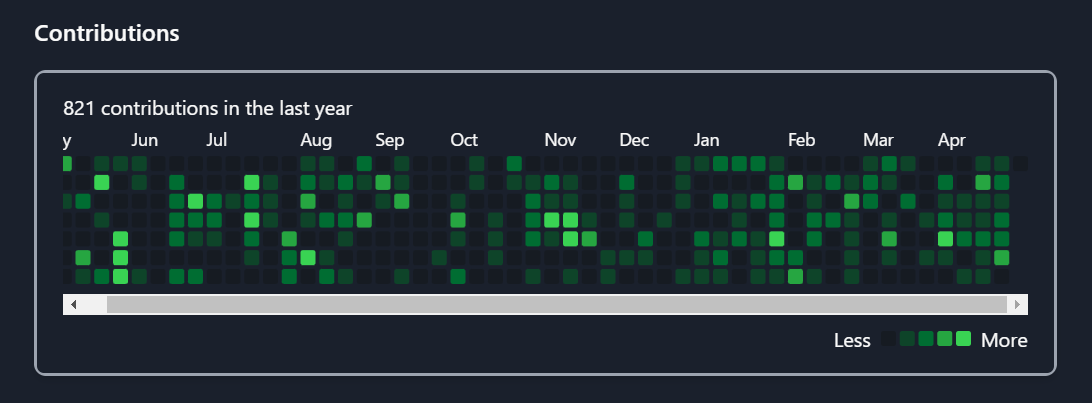
Contribution Calendar(GitHub草)
Svelte 製ライブラリの多くが更新を止めていたので、自作しました。
RSS fetcher
基本的に CatNose 氏の下記「RSS 集約サイト」に倣いました。なので割愛します。
- チーム個々人のテックブログをRSSで集約するサイトを作った(Next.js)
- catnose99/team-blog-hub: RSS based blog starter kit for teams
- catnose99/timeline: catnose’s timeline
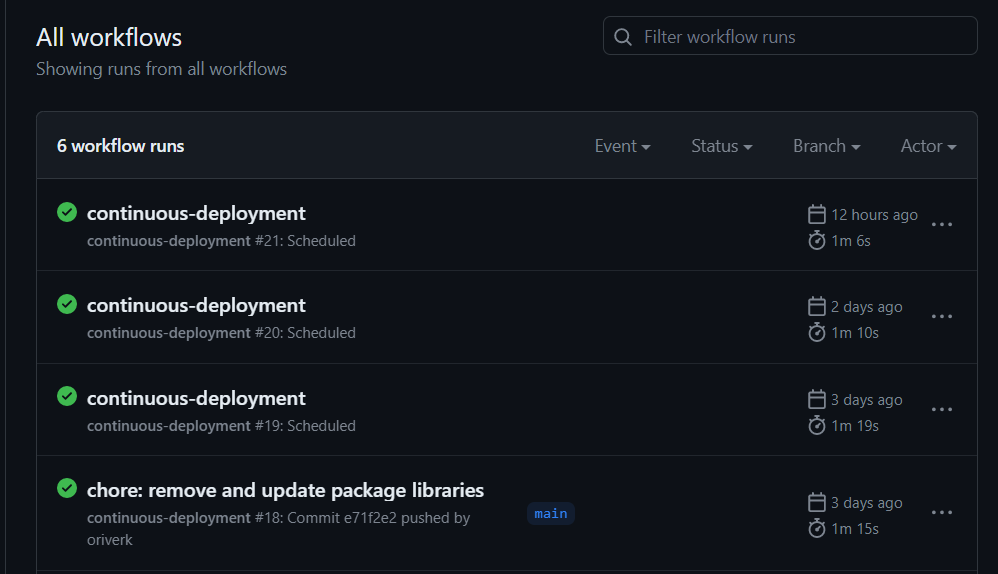
GitHub ActionsによるCloudflare Pagesへの定期的デプロイ
{ "scripts": { "dev": "astro dev --project tsconfig.json", "start": "astro dev", "prebuild": "run-s prebuild:*", "build": "astro build", "preview": "astro preview", }}GitHub Actions でもこれを利用するようにしました。
workflows/deploy.yml
name: continuous-deploymenton: push: branches: - main - dev schedule: - cron: "0 2 * * *" workflow_dispatch:
jobs: publish: runs-on: ubuntu-latest permissions: contents: read deployments: write name: build and deploy to Cloudflare Pages steps: - name: checkout uses: actions/checkout@v3
# Run a build step here if your project requires - name: setup node uses: actions/setup-node@v3 with: node-version: 18
- name: install packages and build run: | npm install npm run build env: MODE: production SECRET_GITHUB_PERSONAL_ACCESS_TOKEN: ${{ secrets.SECRET_GITHUB_PERSONAL_ACCESS_TOKEN }} PUBLIC_GA_MEASUREMENT_ID: ${{ secrets.PUBLIC_GA_MEASUREMENT_ID }}
- name: deploy to Cloudflare Pages uses: cloudflare/pages-action@v1 with: apiToken: ${{ secrets.CLOUDFLARE_API_TOKEN }} accountId: ${{ secrets.CLOUDFLARE_ACCOUNT_ID }} projectName: astro-site directory: dist- astro-site/deploy.yml at main · oriverk/astro-site · GitHub
- Cloudflare Pages GitHub Action · Actions · GitHub Marketplace
AstroでGoogle Analytics
エラー類
Astro と UI FW のどちらに起因するか見極める必要性があり、この点は大変だなあと感じました。
date-fns/locale
svelte と date-fns
Directory import '/home/oriverk/Codes/oriverk/astro-site/node_modules/date-fns/locale/ja' is not supported resolving ES modules imported from /home/oriverk/Codes/oriverk/astro-site/dist/entry.mjsDid you mean to import date-fns/locale/ja/index.js?import { ja } from 'date-fns/locale'import ja from 'date-fns/locale/ja/index.js'CSS Logical Media Query error
Media Queries Level 4 からの次の様な書き方は、Svelte においては次のバージョンから使える模様。
@media (max-width: 30em) { ... }- メディアクエリーの使用 - CSS: カスケーディングスタイルシート | MDN
- CSS Logical Media Query error · Issue #8324 · sveltejs/svelte