oriverk.dev のサイトを作り替えました
/
はじめに
過去の投稿:『Next.js でポートフォリオサイトを作成した』で言及した Next.js + TypeScript の構成を作り替えました。
以前のサイト
2020 年頭に宮崎県版 COVID-19 対策サイトの活動のなかで Vue.js に触れたこと、Next.js が SSG 等を公開 したことをきっかけに、以前のサイトをつくりました。
- React, Next.js, TypeScript
- Material-UI, styled-jsx
- markdown parser: remark
- image optimizer: cyrilwanner / next-optimized-images
- host on Vercel


現在のサイト
- oriverk.dev
- Vite, Preact, TypeScript, goober.js (CSS in JS)
- SPA
- micromark
- Eslint, Prettier, markdownlint, textlint
- host on CloudFlare
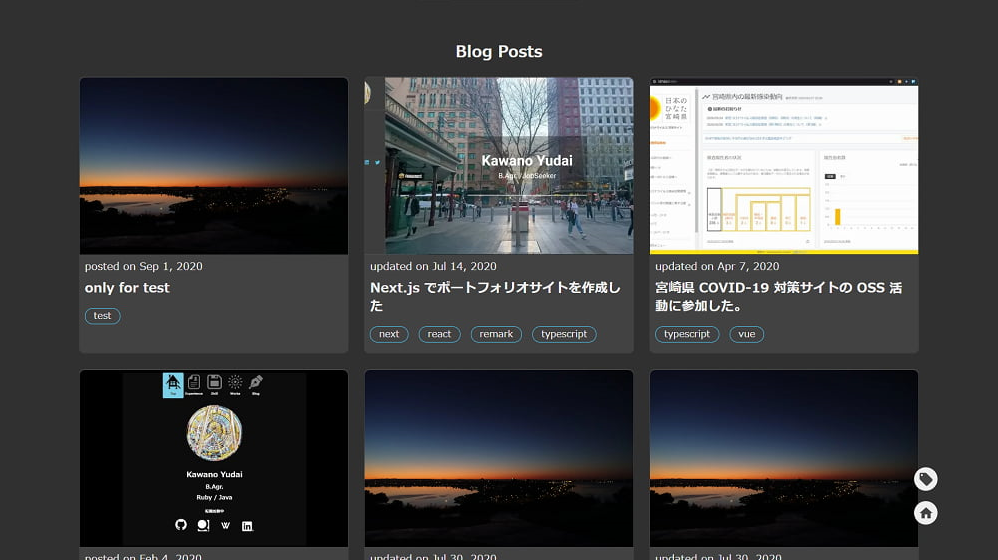
- blog.oriverk.dev
- React, Next.js, TypeScript, goober.js
- Static Generation
- next-mdx-remote
- Eslint, Prettier, markdownlint, textlint
- host on Vercel
oriverk.dev と blog.oriverk.dev で分けた理由は、別々の技術・言語でやれる機会ができるからだけです。